UGUI를 쓰다보면 Sprite 하나에 여러개의 이미지가 붙어 있는 것을 보게됩니다.
요것을 만들어 보겠습니다.
1. 이미지 파일 Multiple Sprte로 만들기
우선 Multiple Sprite 로 만들 이미지를 프로젝트에 추가시켜 줍니다.

한개의 이미지에 1부터 4까지의 숫자가 들어가 있는 이미지를 사용해 보겠습니다.
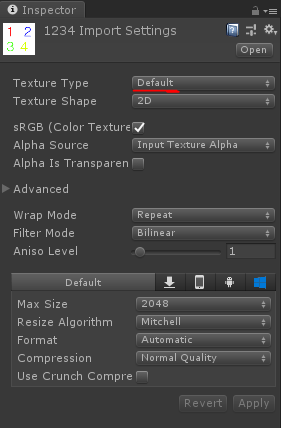
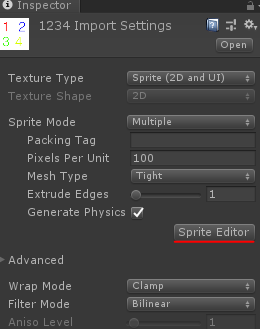
클릭해서 Inspector창을 열어줍니다.


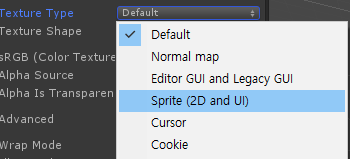
제일 위에 있는 Texture Type을 Default에서 Sprite (2D and UI) 로 바꿔줍시다.

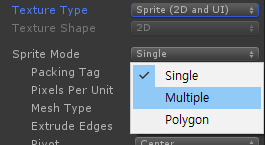
그 다음 Sprite Mode를 Multiple로 바꿔주고 Apply 해줍니다.

이제 Sprite Editor로 Sprite를 여려개로 잘라주시기만 하면 됩니다.

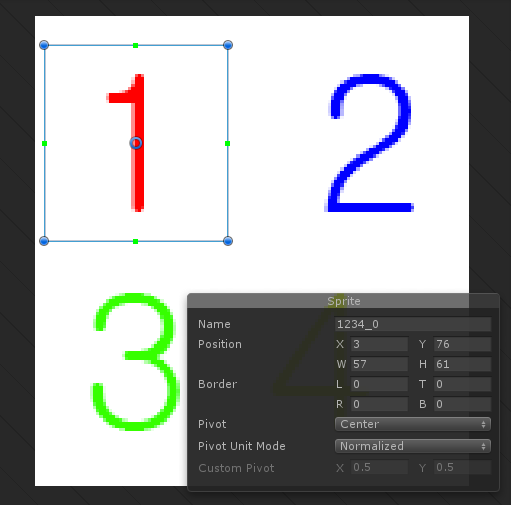
1,2,3,4 를 각각 드레그 해줘서 4개의 이미지로 만들어 줬습니다.

자른 이미지는 언제든이 Sprite Editor로 삭제하거나 편집할 수 있습니다.
2. 자동으로 자르기
Sprite Editor에는 멀티 스프라이트를 자동으로 잘라주는 기능도 포함되어 있습니다.

Sprite Editor 창 상단의 Slice 메뉴를 통해 스프라이트를 자동으로 자를 수 있습니다.


슬라이스 기능을 이용하시면 개발자가 옵션을 설정해 에디터가 자동으로 자르게 할 수 있습니다.
옵션을 한 번 살펴 보겠습니다.

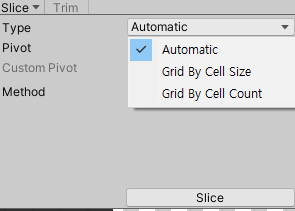
Type 옵션은 어떤식으로 스프라이트를 자를 것인지를 결정하는 옵션으로 Automatic, Grid By Cell Size, Grid By Cell Count 3가지가 있습니다.
Automatic
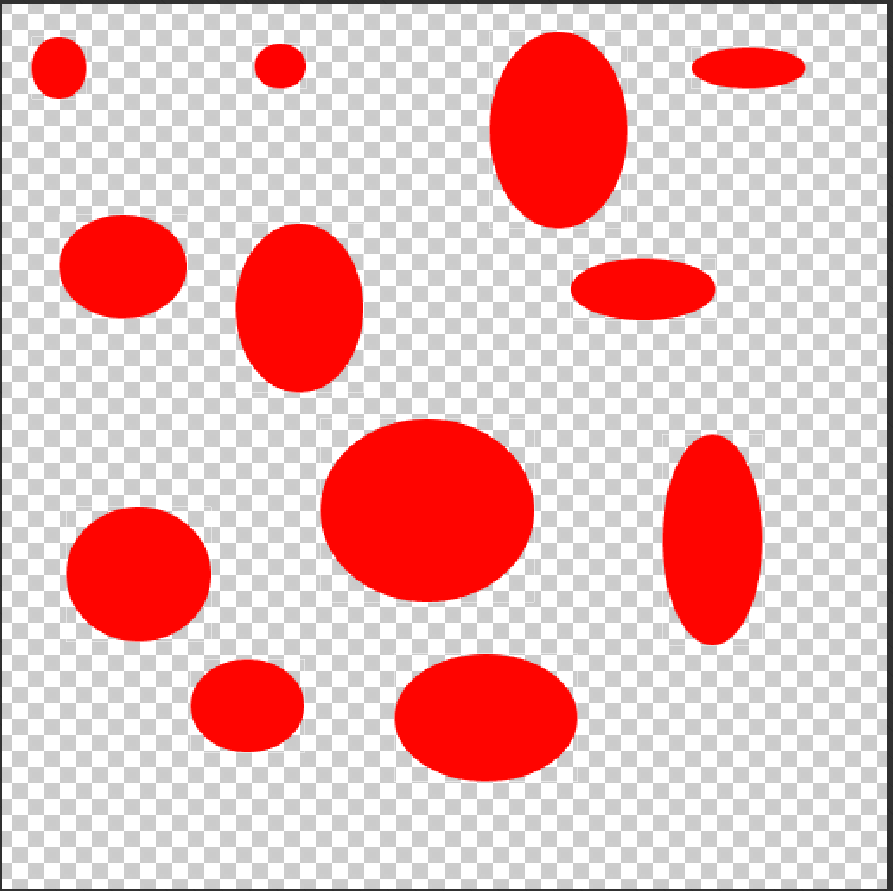
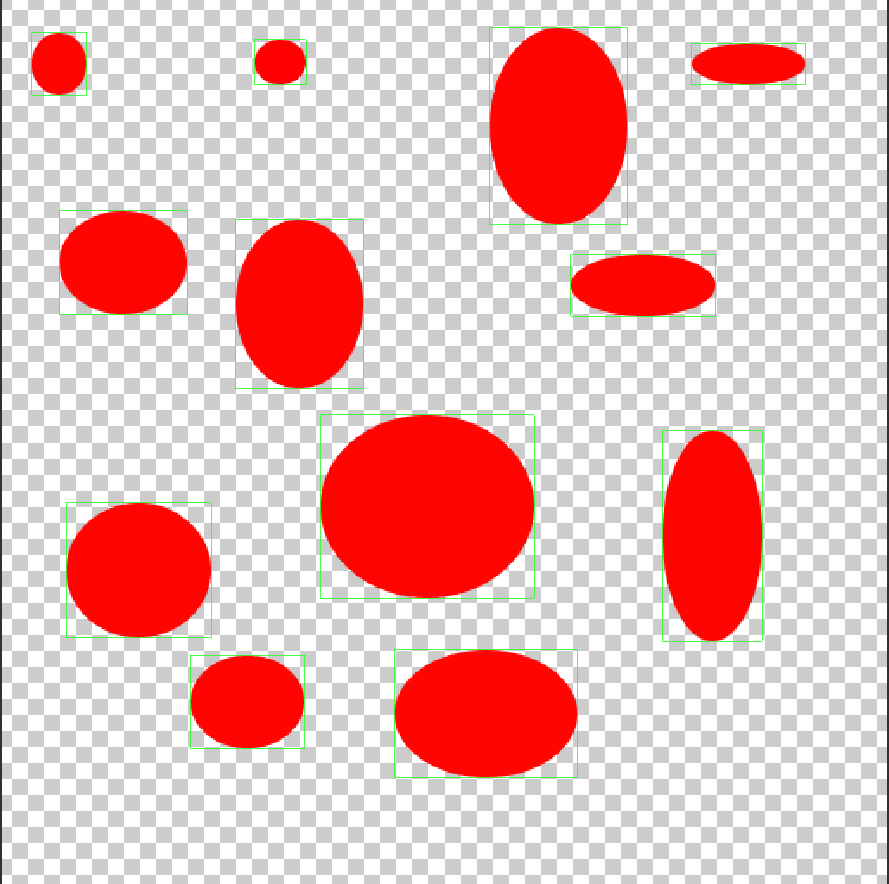
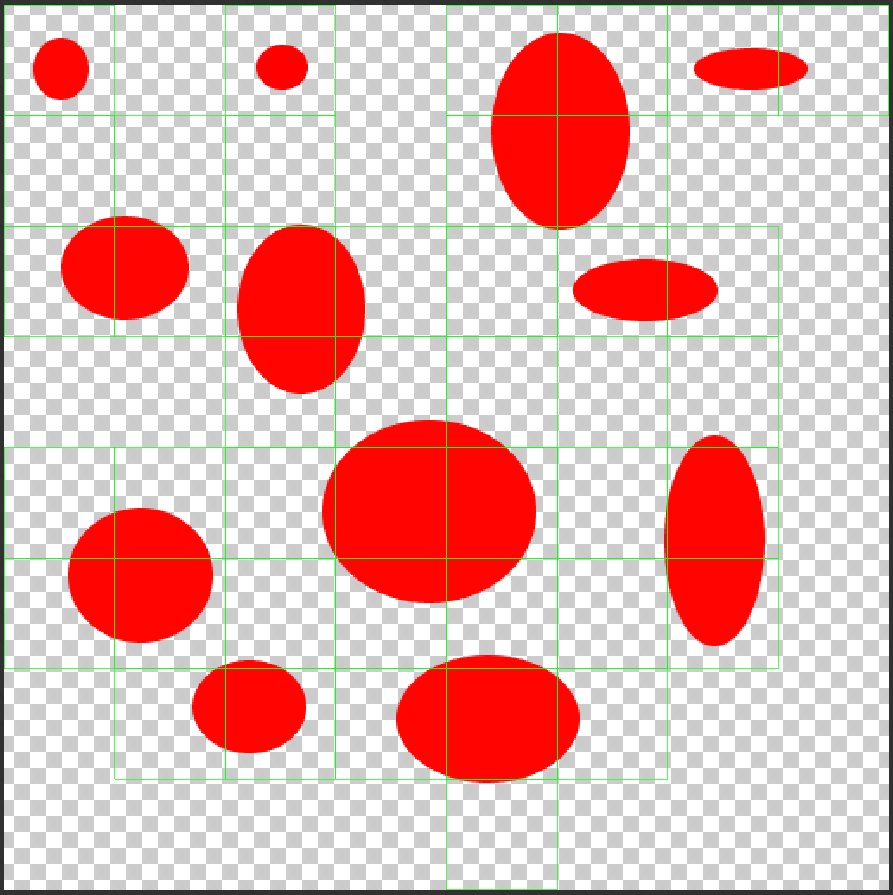
Automatic 타입으로 설정 하시면 에디터가 스프라이트 요소들의 경계를 투명도 기반으로 추정하여 자동으로 잘라줍니다.
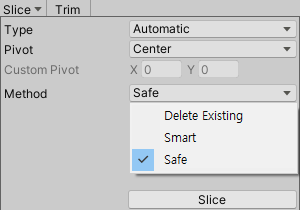
Automatic 타입은 잘라질 이미지의 피벗과 생성 방법만 결정할 수 있습니다. (모든 타입 공통 옵션입니다.)

- Delete Existing : 기존에 선택된 요소들을 삭제하고 다시 자릅니다.
- Smart : 기존 사각형들을 유지 또는 조절하면서 새 요소들을 추가합니다.
- Safe : 기존 사각형들을 변경하지 않으면서 새 사각형을 추가합니다.
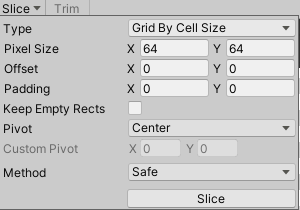
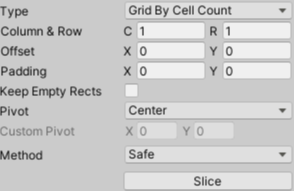
Grid By Cell Size & Grid By Cell Count
요소의 높이와 폭(Pixel Size), 요소를 자르기 시작할 위치(Offset, 왼쪽 위 기준), 요소간의 거리(Padding)를 지정하여 스프라이트 이미지를 자릅니다.


Grid By Cell Count 옵션으로 생성될 사각형의 수를 지정해 자를 수 도 있습니다.

Keep Empty Rects 옵션을 해제하시면 공백인 부분은 부분이미지가 생성되지 않습니다. (체크시 공백인 부분도 모두 사각형이 형성됩니다.)
Trim 기능

기존에 만들어 놓은 요소를 선택 후 Trim 버튼을 누르면 이미지의 공백 부분을 자동으로 잘라줍니다.
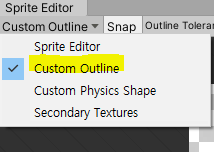
Custom OutLine 기능

Sprite Eidtor로 이미지를 자르신 후에 Custom OutLine 옵션으로 더 상세하게 처리하실 수 있습니다.
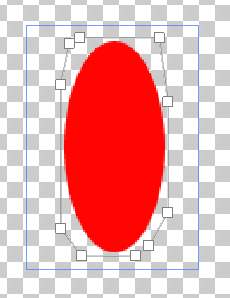
잘라 놓은 요소를 선택한 후에 상단의 Generate 버튼을 누르시면 아래 사진과 같이 이미지 요소를 편집할 수 있는 포인트들이 생기며, 사용자가 원하는 모양으로 그림을 자를 수 있습니다.

'메모장 > Unity' 카테고리의 다른 글
| NGUI & UGUI (0) | 2019.07.17 |
|---|---|
| [Unity Assetbundle] 에셋 번들이란? (0) | 2019.07.09 |
| [Unity] GraphicRaycaster (UGUI 레이캐스팅 하기) (0) | 2019.05.31 |
| [Unity] Google Play 로그인 에러 DllNotFoundException (0) | 2019.05.23 |
| [Unity/C#] UI에 마우스 이벤트 적용 시키기 (0) | 2019.05.22 |



